CMSmartユーザー様用専用ページ
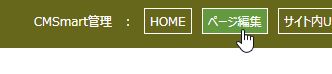
CMSmart管理>ページ編集の基本操作
CMSmart管理>ページ編集の基本操作についてご説明します。

※お使いのタイプやバージョンによって、色やデザイン、機能が違う場合があります。


※お使いのタイプやバージョンによって、色やデザイン、機能が違う場合があります。

ページ(カテゴリ)を追加する
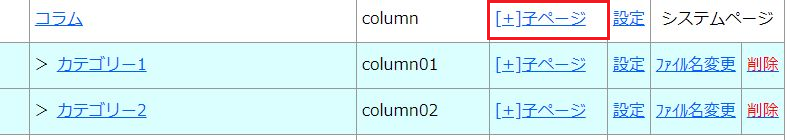
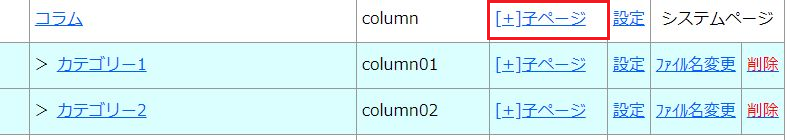
【1】「ページ名称」の中からカテゴリある親ページを探し、同じ行の右側にある「[+]子ページ」をクリックします。
※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

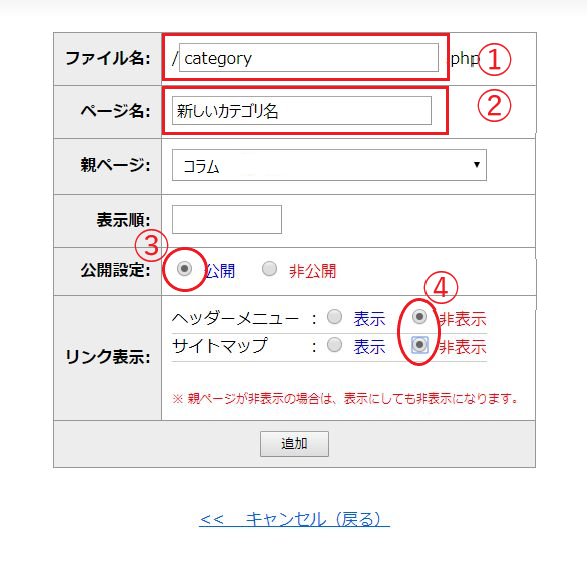
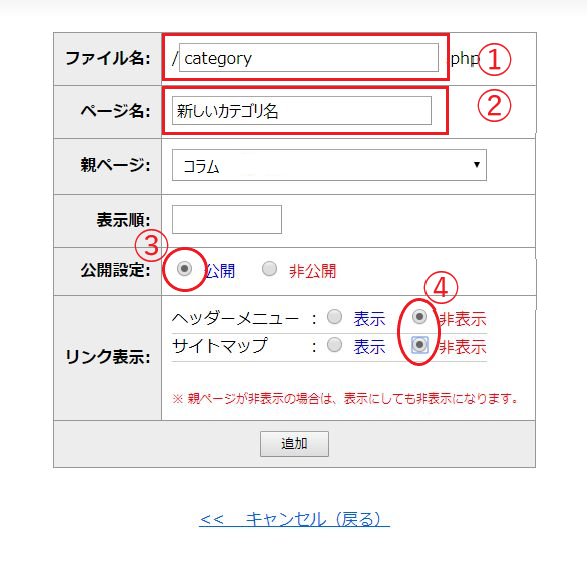
【2】
①「ファイル名」の欄に入力した文字列がそのページのURLになります。必ず半角英数字にしてください。
②「カテゴリ名」任意のカテゴリ名を入力します。
③「公開設定」は公開にします。
④「リンク表示」はどちらも非表示にしてください。

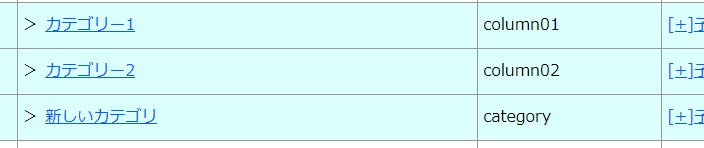
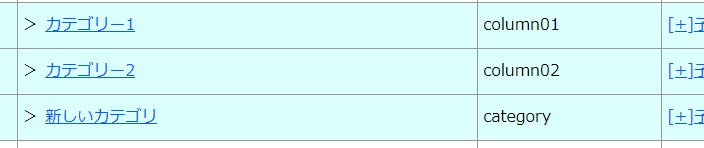
【3】必ず追加ボタンを押してください。これで、新しいカテゴリが追加されています。

※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

【2】
①「ファイル名」の欄に入力した文字列がそのページのURLになります。必ず半角英数字にしてください。
②「カテゴリ名」任意のカテゴリ名を入力します。
③「公開設定」は公開にします。
④「リンク表示」はどちらも非表示にしてください。

【3】必ず追加ボタンを押してください。これで、新しいカテゴリが追加されています。

ページ(カテゴリ)を削除する
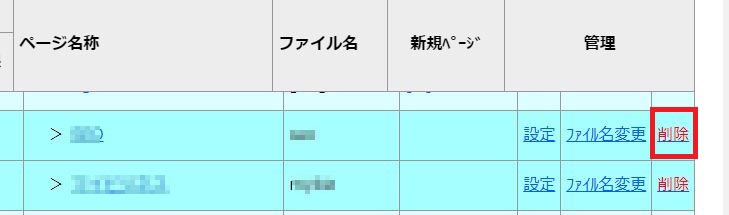
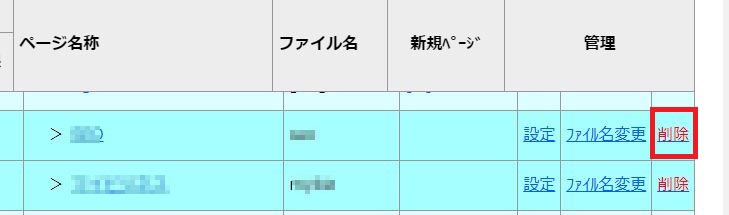
【1】「ページ名称」の中から削除したいページ(カテゴリ)を探し、同じ行の右側にある「削除」をクリックします。
※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

【2】ページ(カテゴリ)のファイル名(URLの末尾)が表示されるので、確認の上削除します。
うっかり間違えて削除すると戻せませんので慎重に行ってください。

※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

【2】ページ(カテゴリ)のファイル名(URLの末尾)が表示されるので、確認の上削除します。
うっかり間違えて削除すると戻せませんので慎重に行ってください。

ページ名(カテゴリ名)を編集する
【1】「ページ名称」の中から変更したいページ名(カテゴリ名)を探し、同じ行の左側にある「設定」をクリックします。
※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

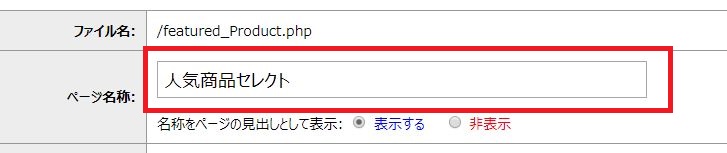
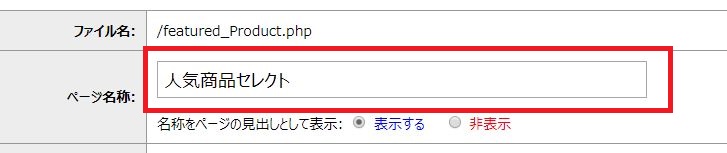
【2】「ページ名称」の欄でページ名(カテゴリ名)を変更します。

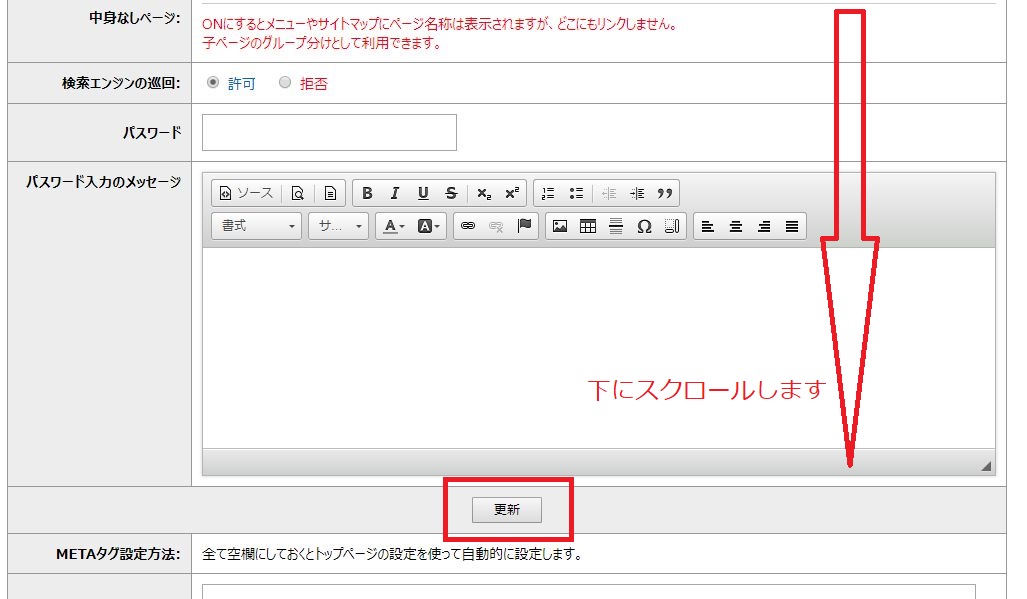
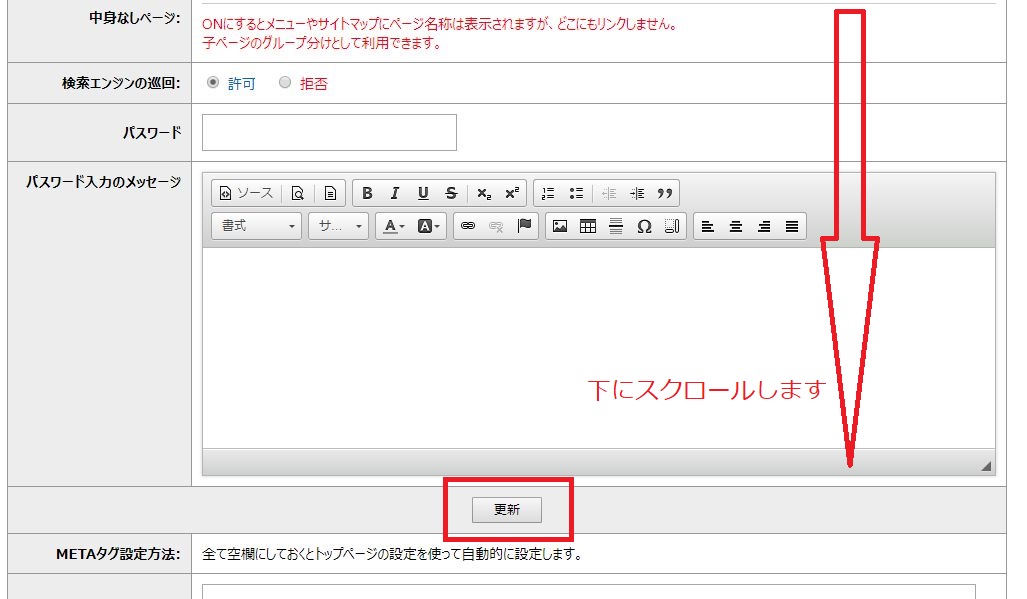
【3】ページを下の方にスクロールして、必ず「更新」ボタンを押してください。

【4】ページ名が変わりました。

※列の色は設定している階層によって違うので、この見本↓と同じ色とは限りません。

【2】「ページ名称」の欄でページ名(カテゴリ名)を変更します。

【3】ページを下の方にスクロールして、必ず「更新」ボタンを押してください。

【4】ページ名が変わりました。

ページ名(カテゴリ名)の並び順を変更する
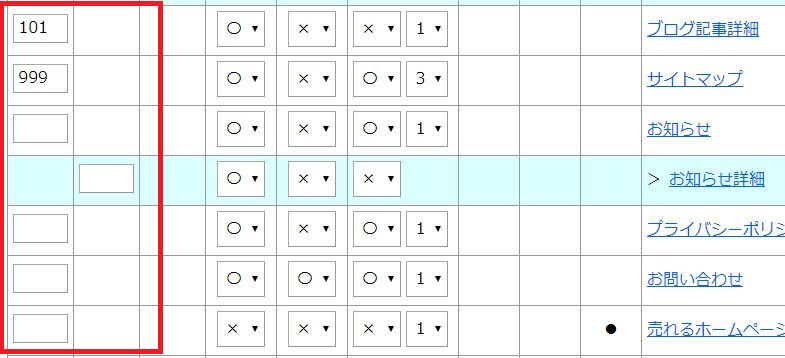
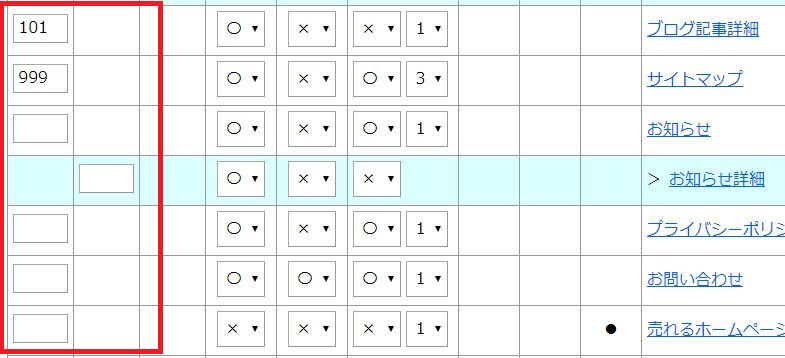
【1】表の中の「表示順」に数字を入れることで、グローバルナビゲーション(ページ上部のメニューバー)やサイトマップの表示順をコントロールすることができます。
「2」~「999」まで入れることができ、入っている数字の小さいものから順に、上から下へ並びます。
数字は必ずしも1ずつ増えていく必要はありません。途中でページを追加した際に後ろの数字に影響が及ばないように(いちいち修正しなくてもよいように)、10ごと、50ごと、100ごとなど、適宜飛ばして設定しておくことをおすすめします。

【2】「表示順」の欄は、数字が入っている行が優先的に上に表示され、空白の場合はその下に、先に作成されたものから順に表示されます。

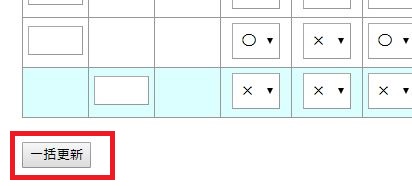
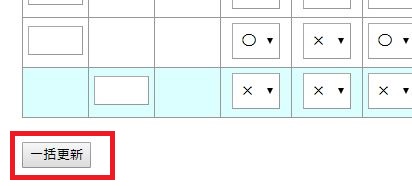
【3】数字を入力した後は、ページを下の方にスクロールして、必ず「一括更新」ボタンを押して、変更を確定してください。
確定しないままリンクをクリックして他のページへ移動したり、ページを閉じたりすると、変更は反映されませんのでくれぐれも注意してください。

「2」~「999」まで入れることができ、入っている数字の小さいものから順に、上から下へ並びます。
数字は必ずしも1ずつ増えていく必要はありません。途中でページを追加した際に後ろの数字に影響が及ばないように(いちいち修正しなくてもよいように)、10ごと、50ごと、100ごとなど、適宜飛ばして設定しておくことをおすすめします。

【2】「表示順」の欄は、数字が入っている行が優先的に上に表示され、空白の場合はその下に、先に作成されたものから順に表示されます。

【3】数字を入力した後は、ページを下の方にスクロールして、必ず「一括更新」ボタンを押して、変更を確定してください。
確定しないままリンクをクリックして他のページへ移動したり、ページを閉じたりすると、変更は反映されませんのでくれぐれも注意してください。

お知らせ編集の基本操作
お知らせを新規追加する
【1】上部メニューの「お知らせ」 をクリックします。

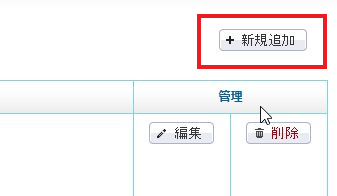
【2】右側にある「新規作成」をクリック

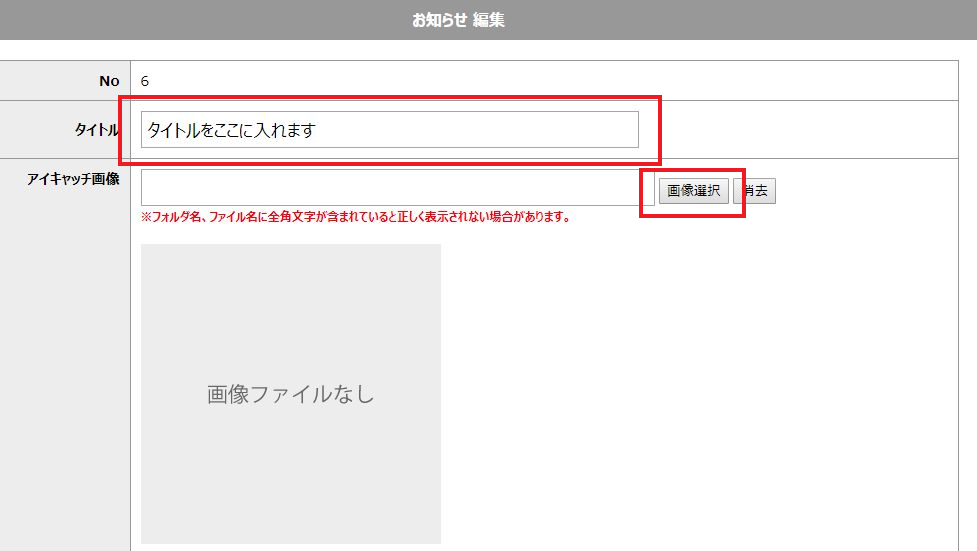
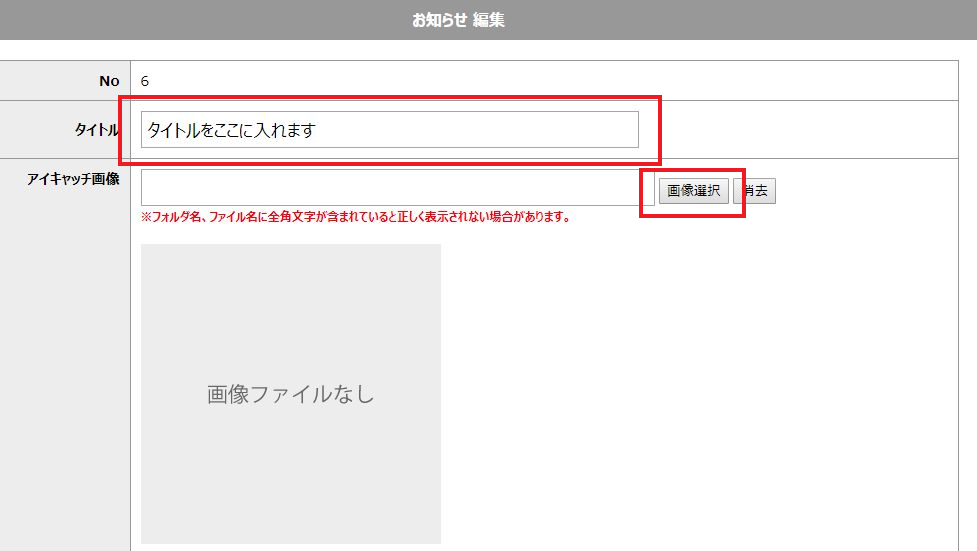
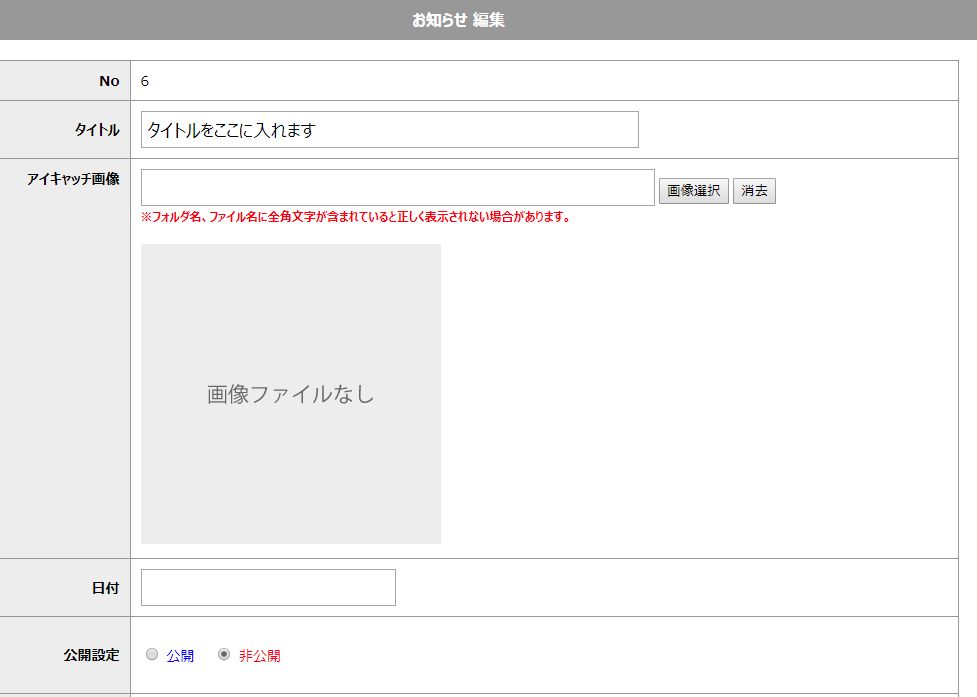
【3】タイトルを入れます。ここに入れた内容が、トップページの最新のお知らせに表示されます。
画像を入れられるタイプの場合は、ここで画像を入れると、トップページのお知らせ部分に画像が表示されます。
※CMSのバージョンによっては画像を入れられない場合があります。

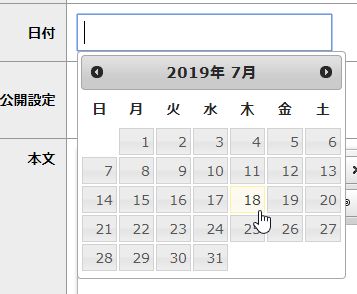
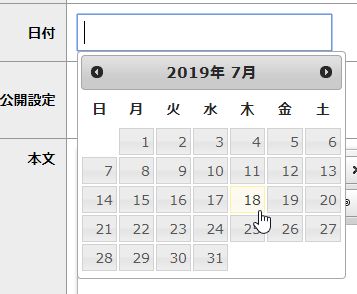
【4】日付を入力します。この日付もトップページの最新のお知らせの部分に表示されます。

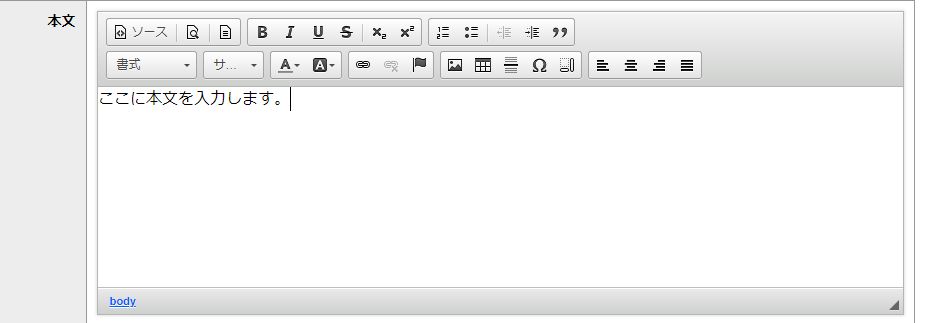
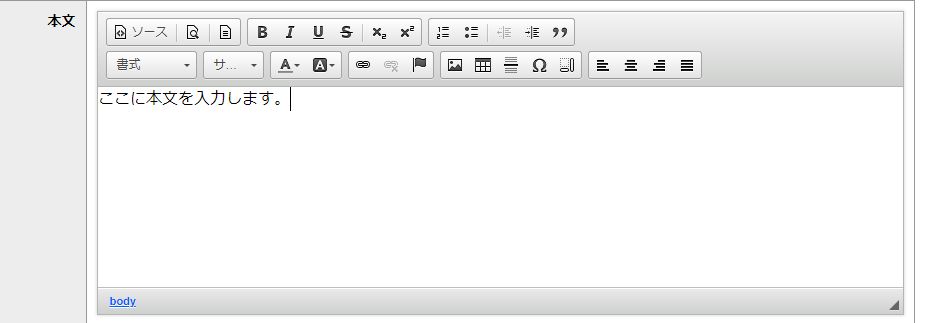
【5】本文を入力します。
本文の内容は、トップページのお知らせのタイトルをクリックしたときに開くページに表示されます。
他のパーツと同様に、見出しを入れたり、文字サイズや文字色を変えたり、画像を入れたりすることができます。

【6】必ず「更新」をクリックして、変更を確定してください。


【2】右側にある「新規作成」をクリック

【3】タイトルを入れます。ここに入れた内容が、トップページの最新のお知らせに表示されます。
画像を入れられるタイプの場合は、ここで画像を入れると、トップページのお知らせ部分に画像が表示されます。
※CMSのバージョンによっては画像を入れられない場合があります。

【4】日付を入力します。この日付もトップページの最新のお知らせの部分に表示されます。

【5】本文を入力します。
本文の内容は、トップページのお知らせのタイトルをクリックしたときに開くページに表示されます。
他のパーツと同様に、見出しを入れたり、文字サイズや文字色を変えたり、画像を入れたりすることができます。

【6】必ず「更新」をクリックして、変更を確定してください。

お知らせの内容を修正する
【1】上部メニューの「お知らせ」 をクリックします。

【2】表の右側にある「編集」をクリック

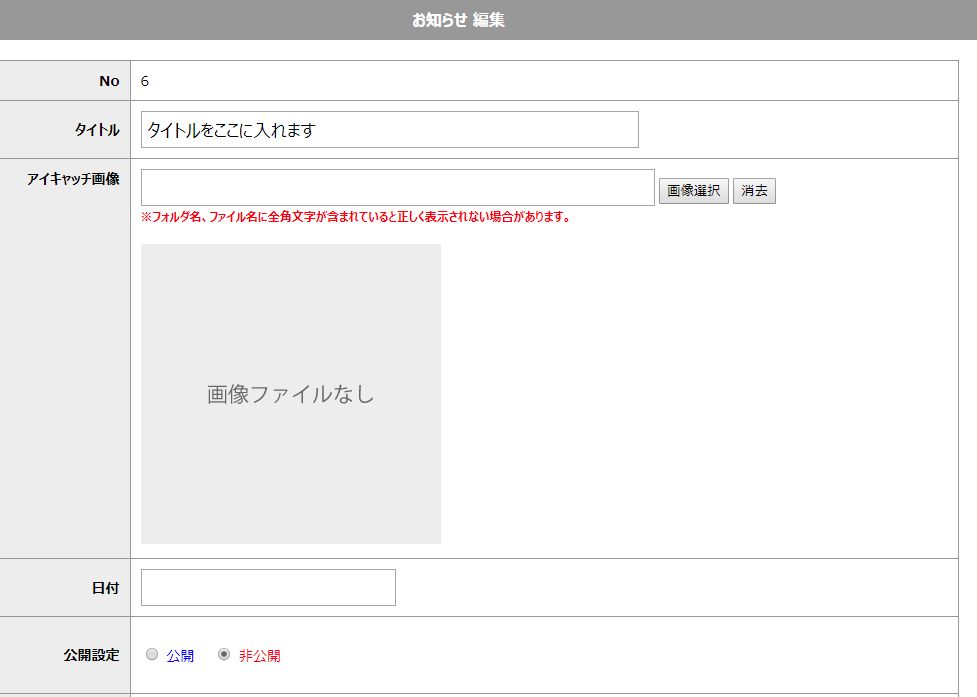
【3】編集画面が開くので、修正してください。
タイトルは本文は、通常の編集と同じように編集できます。
別の画像を入れたいときは、「画像選択」をクリックして新しい画像を選んでください。
画像を削除したいときは「消去」をクリックしてください。

【4】必ず「更新」をクリックして、変更を確定してください。


【2】表の右側にある「編集」をクリック

【3】編集画面が開くので、修正してください。
タイトルは本文は、通常の編集と同じように編集できます。
別の画像を入れたいときは、「画像選択」をクリックして新しい画像を選んでください。
画像を削除したいときは「消去」をクリックしてください。

【4】必ず「更新」をクリックして、変更を確定してください。

CMSmart 更新操作いろいろ
PDFをダウンロードできるようにする
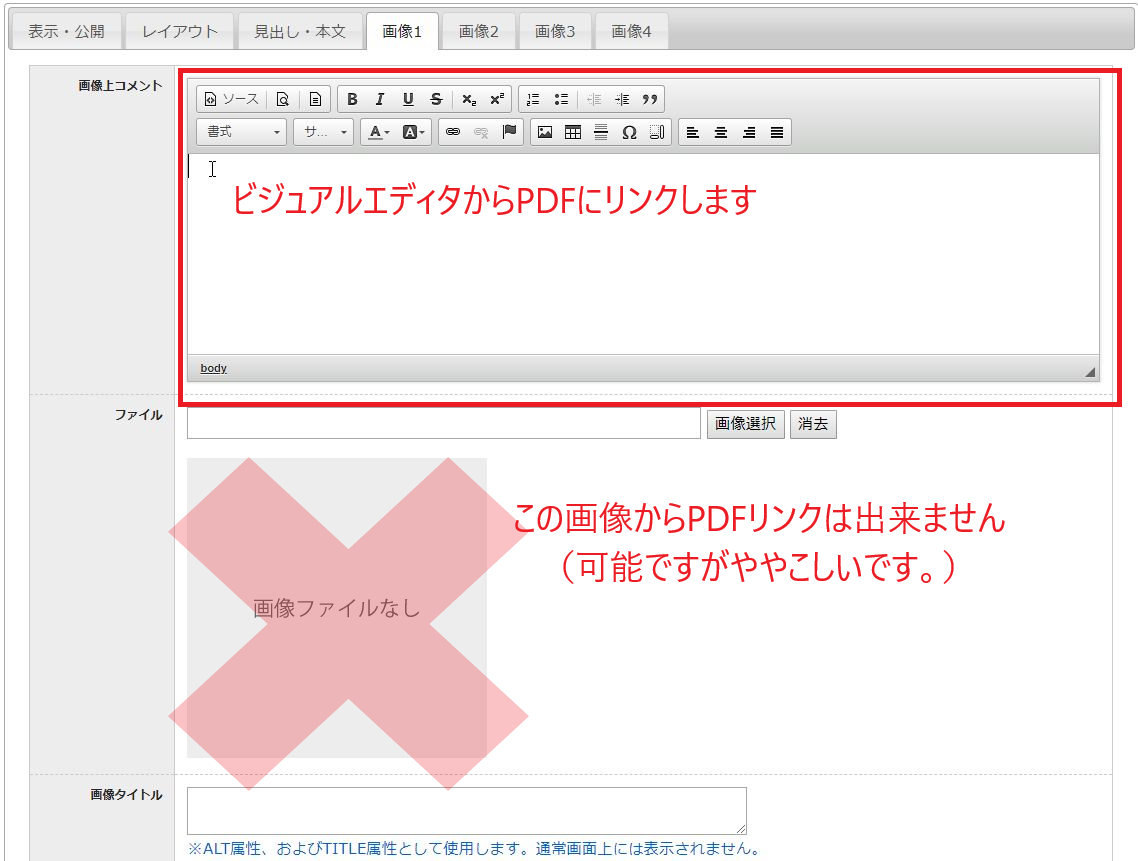
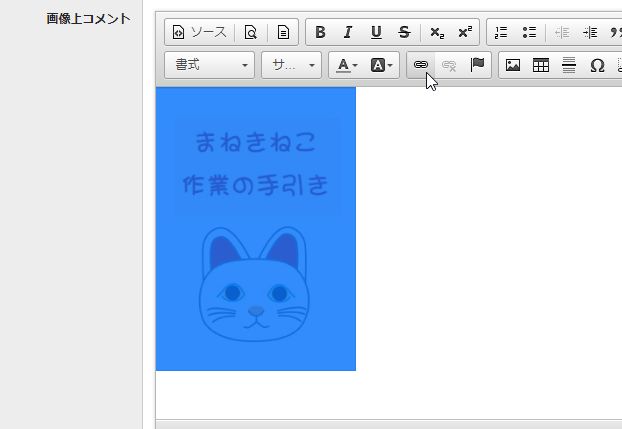
【1】編集画面の、「見出し・本文」または「画像1~4の画像上コメント・画像下コメント」のビジュアルエディタから入力します。

【2】テキストにPDFをリンクさせる場合は、ビジュアルエディタにテキストを入力して【4】へ
【3】サムネイルにPDFをリンクさせる場合はビジュアルエディタに画像を挿入します。
サムネイルの簡単な作り方はこちらを参考にしてください。
PDFを画像ファイル(jpeg・png)に変換する方法【無料ツール】
PDFを画像ファイル(jpeg・png)に変換する方法【無料ツール】
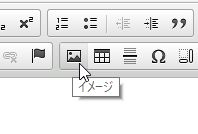
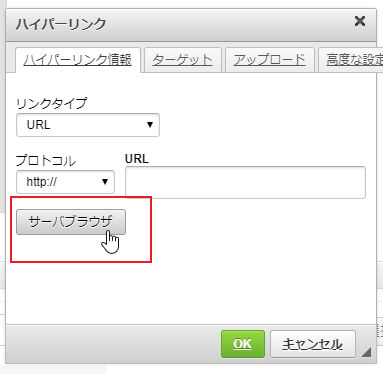
イメージの挿入をクリック

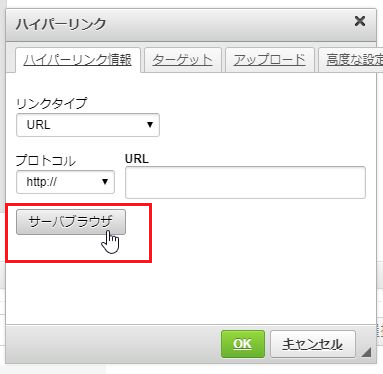
サーバブラウザをクリック

サムネイルにする画像をアップロードして選択します。(ドラッグ&ドロップでもOK)


【5】サーバーブラウザをクリック

【6】「ファイル」フォルダが開くので、PDFファイルをアップロードして選択。
(ファイルフォルダの使い方は、画像フォルダと同じです。)
アップロードをクリック、またはドラッグアンドドロップ

アップロードしたファイルをダブルクリック

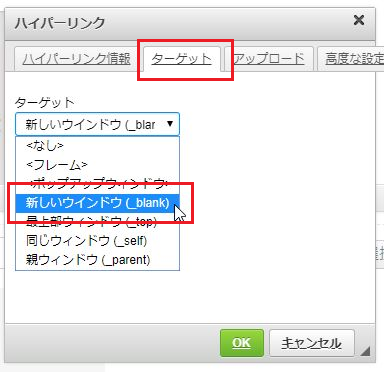
【7】「ターゲット」をクリックして、「新しいウインドウ」を選びます。
これを選んでおかないと、同じウインドウでPDFが開いてしまうので、そのまま閉じられる可能性が高くなってしまいます。

OKをクリック
【8】PDFへのリンクが設置されました。

見本はこちら


ショップページの基本操作
商品のカテゴリを移動(変更)する
【1】SHOP管理>商品 をクリックします。

【2】カテゴリを変えたい商品の「編集」を開きます。

【3】右上にある「基本情報編集」を開きます。

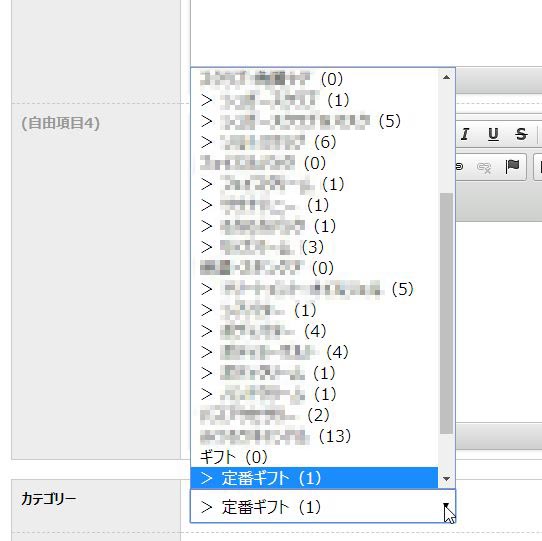
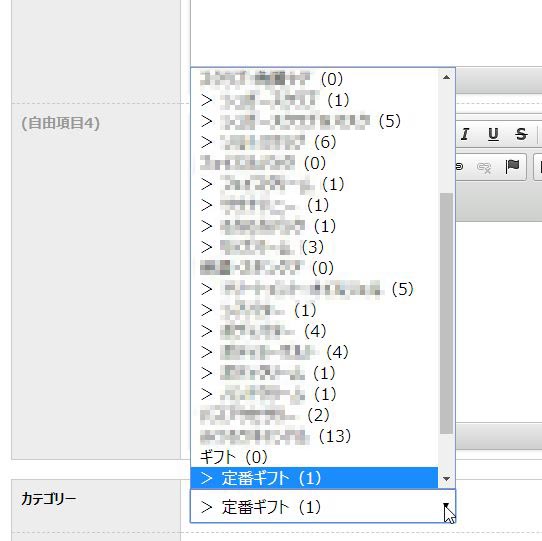
【4】しばらく下の方にスクロールすると、自由項目の入力欄の次に「カテゴリー」を選択できる欄がありますので、ここで移動先のカテゴリを選択します。

【5】必ず「更新」をクリックして、変更を確定してください。


【2】カテゴリを変えたい商品の「編集」を開きます。

【3】右上にある「基本情報編集」を開きます。

【4】しばらく下の方にスクロールすると、自由項目の入力欄の次に「カテゴリー」を選択できる欄がありますので、ここで移動先のカテゴリを選択します。

【5】必ず「更新」をクリックして、変更を確定してください。

CMShopの操作方法いろいろ
新しく商品を追加する
【1】CMShop編集画面を開きます。

【2】商品リストの表の右上に「新規作成」というボタンがあるのでクリックします。

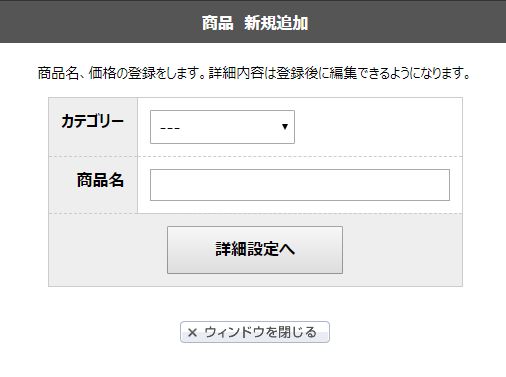
【3】商品新規追加が開くので、カテゴリと商品名を入力し、「詳細設定へ」をクリックします。

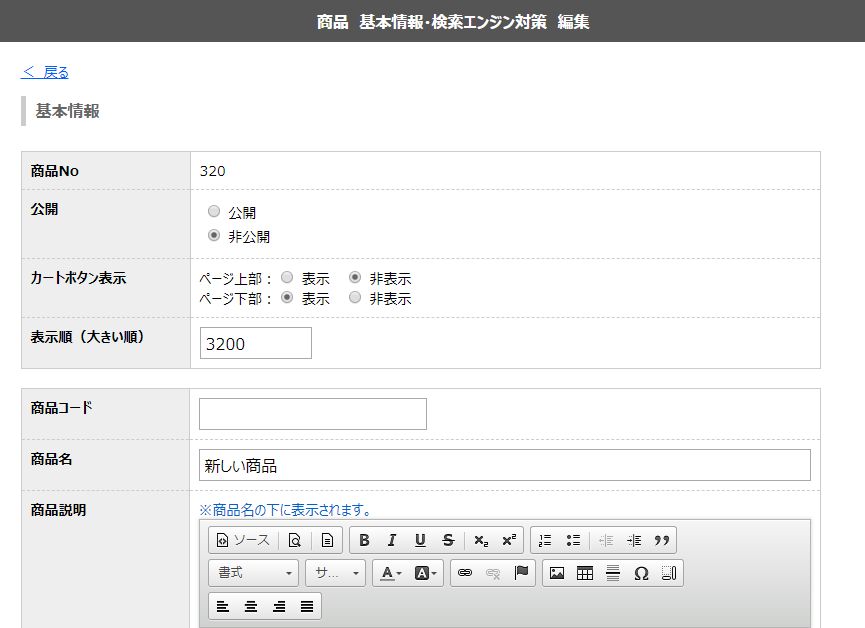
【4】基本情報の入力
ページ内容の右上にある「基本情報編集」をクリック。

商品名、価格など、必要な基本情報を入力します。

入力したら、必ずページの下部にある「更新」をクリックしてください。
更新を押さずに閉じると、入力した情報は反映されません。

【6】商品画像入力
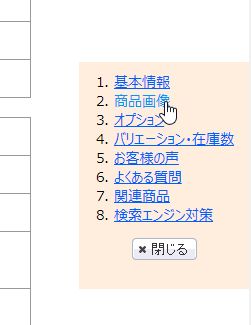
ページ右側にあるメニューの「商品画像」をクリックして、商品画像入力に移動します。
(ページをそのまま下にスクロールしても移動できます。)

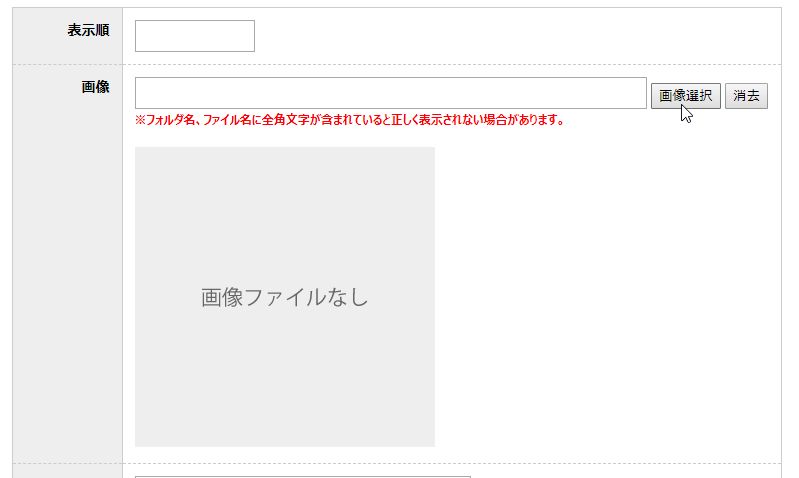
「画像選択」をクリックします。

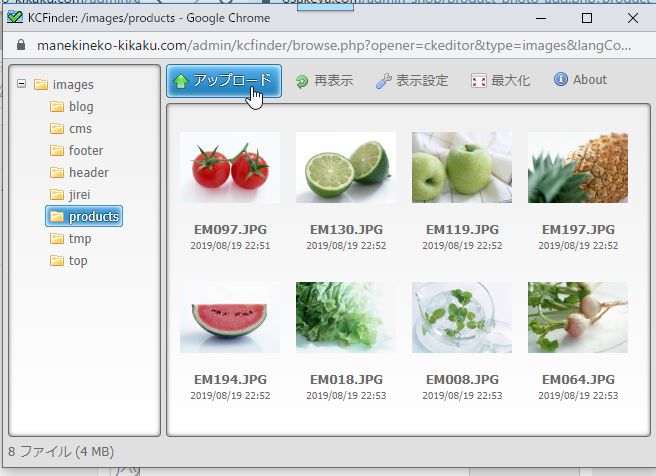
画像フォルダが開きます。画像は使用しているページごとにフォルダ分けしています。
ショップで使用する商品画像は、「products」フォルダに入っていると思いますが、
サイトによっては違う名前のフォルダに入っていることもあります。
フォルダ名はおおむねそのページの内容に合わせた英語名が付けられていると思うので、
既に入っている写真を確認して、写真にあったフォルダに入れるようにしましょう。
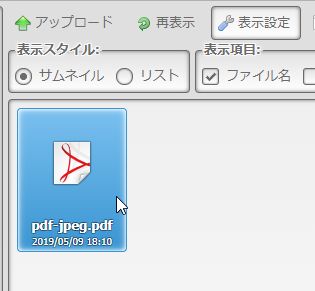
「アップロード」をクリックするか、フォルダウインドウにドラッグ&ドロップで商品写真をアップロードします。

商品写真が多く、アップロードしたファイルが行方不明になることがあるので、
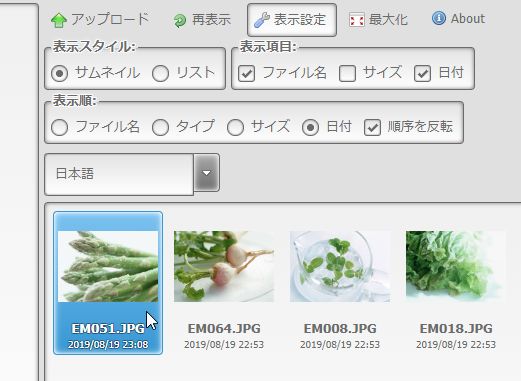
ウインドウ上部の「表示設定」をクリックして設定を以下のようにするといいです。
-----------------------
表示スタイルをサムネイル、
表示項目を「ファイル名」と「日付」
表示順を「日付」「順序を反転」にチェック
-----------------------
この設定にすると、最後にアップロードした画像が左上に来るので、ダブルクリックで選択します。

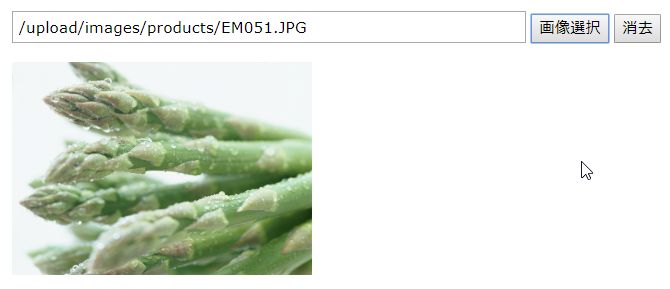
商品画像が選択できました。

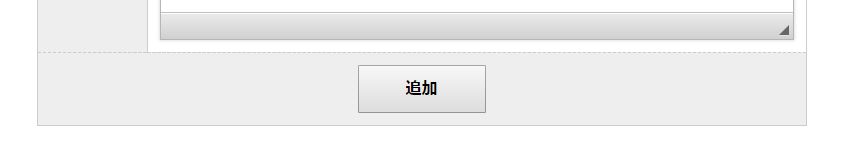
最後は必ず、ページ下部にある「追加」をクリックして確定してください。

「在庫なし」を表示する
【1】商品管理ページを開きます。

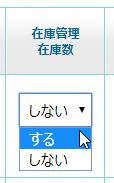
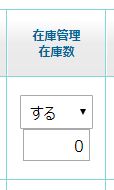
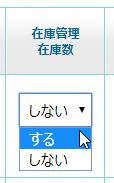
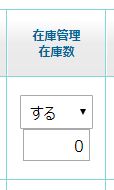
【2】在庫管理を「する」在庫数を、「0」にします。
 ⇒
⇒ 
【3】必ず更新をクリックして、変更を確定してください。

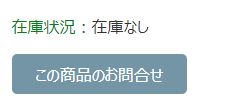
【4】商品ページに、「在庫なし」と表示されます。


【2】在庫管理を「する」在庫数を、「0」にします。
 ⇒
⇒ 
【3】必ず更新をクリックして、変更を確定してください。

【4】商品ページに、「在庫なし」と表示されます。