デザイナーじゃなくても簡単に画像加工ができる!
普段画像加工ソフトなどを使ったことがない初心者の方でも使いやすい、無料の画像加工ツールを集めてみました。

まずは、最も身近で取っ付きやすいと思われるWindowsパソコンのプリインストールアプリ(あらかじめパソコンにインストールしてあるアプリケーションソフトウェア)をご紹介します。
特に何も設定を変えていない場合は、画像ファイルをクリックして開く時に使用されているのが、Microsoft フォトになっていると思います。

ちょっと画像をトリミング(切り抜き)したいときなどにはすぐ立ち上がって使えるのと、比率を指定して切り抜きができるのでとても便利。ホームページに載せる画像の比率がバラバラだと、見た目があまり良くありませんので、自分のホームページに載せている写真の比率がどんな比率なのかを確認しておくといいですね。

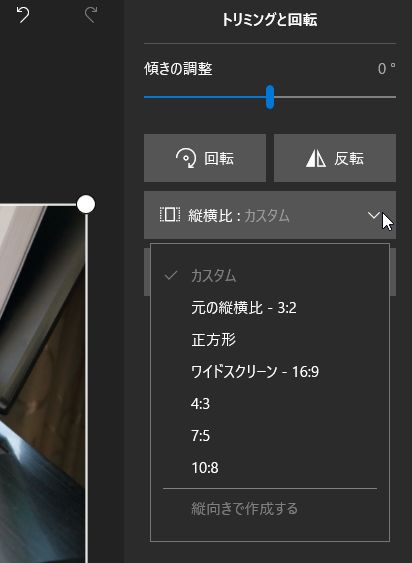
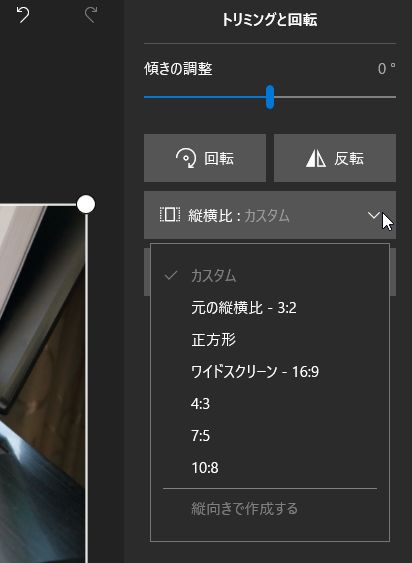
写真を開いて、編集と作成 > 編集 をクリックすると、トリミングと回転の画面になります。ここで「縦横比」を選ぶと、写真でよくある比率の一覧が出ています。
「元の縦横比」とあるのが、現在開いている写真の比率です。
多くの写真が 3:2 か 4:3 の比率です。 スマホで撮った写真は16:9になることが多いです。この比率は、ほとんどのカメラやスマホで撮影時に選択できます。
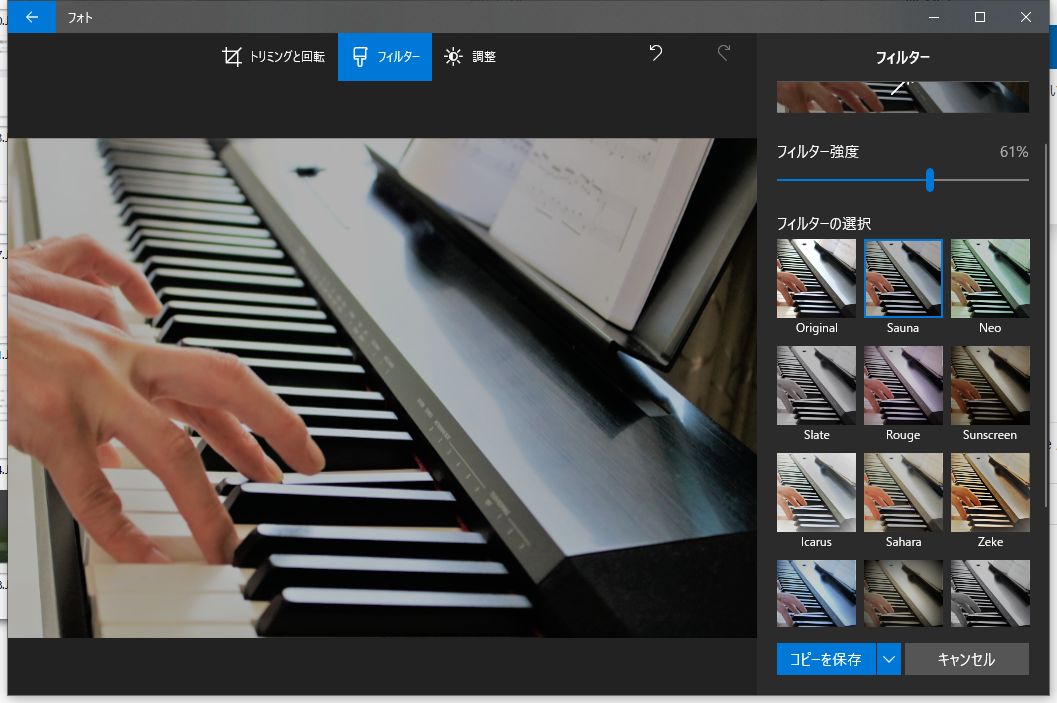
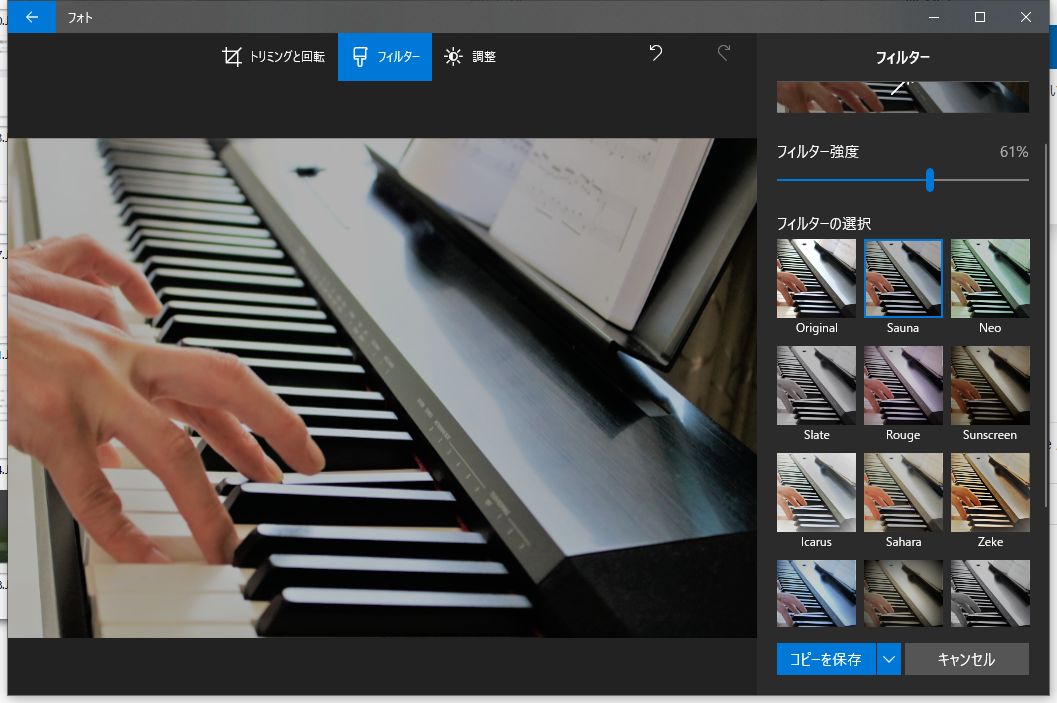
明るさの調整やフィルターによる簡単な色調整などもできます。


Windowsユーザーにはなじみ深いであろうペイントですが、現在では非推奨となりました。
後継のソフトがペイント3Dです。ペイントにはなかった様々な機能があり、使い勝手もずいぶん良くなりました。
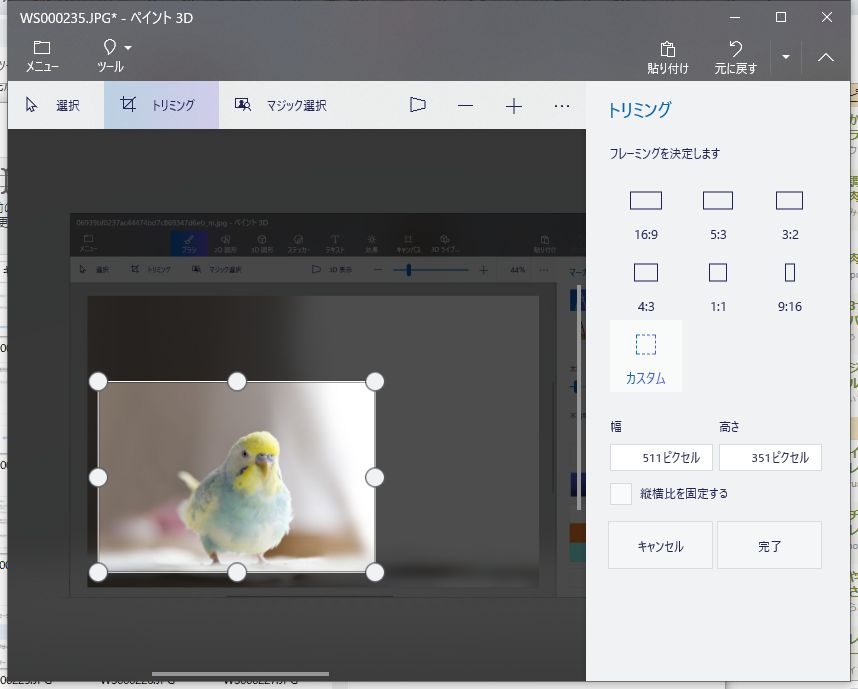
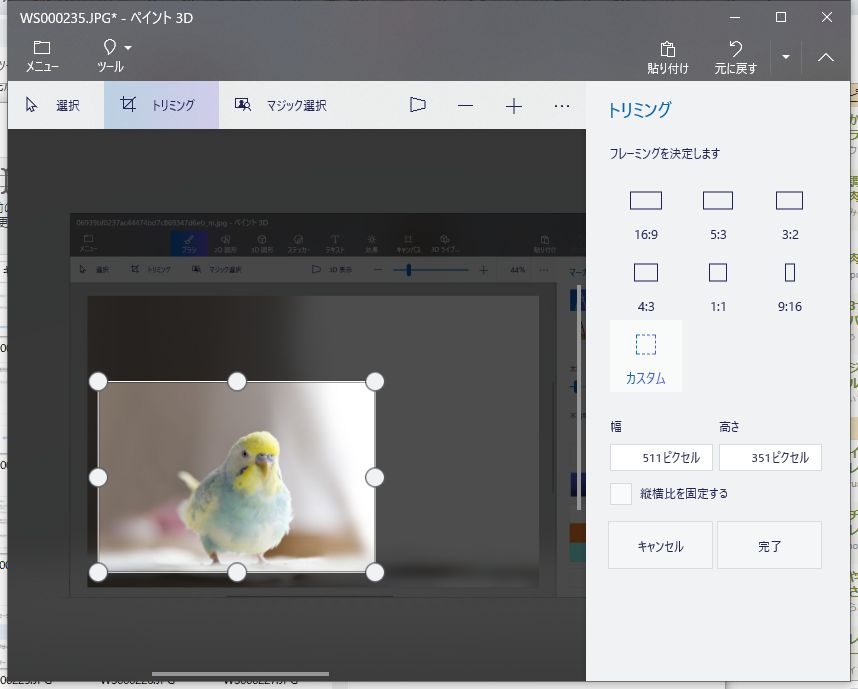
ペイント3Dでも縦横の比率を固定したトリミングができます。(以前のペイントでは、このような形ではできませんでした)

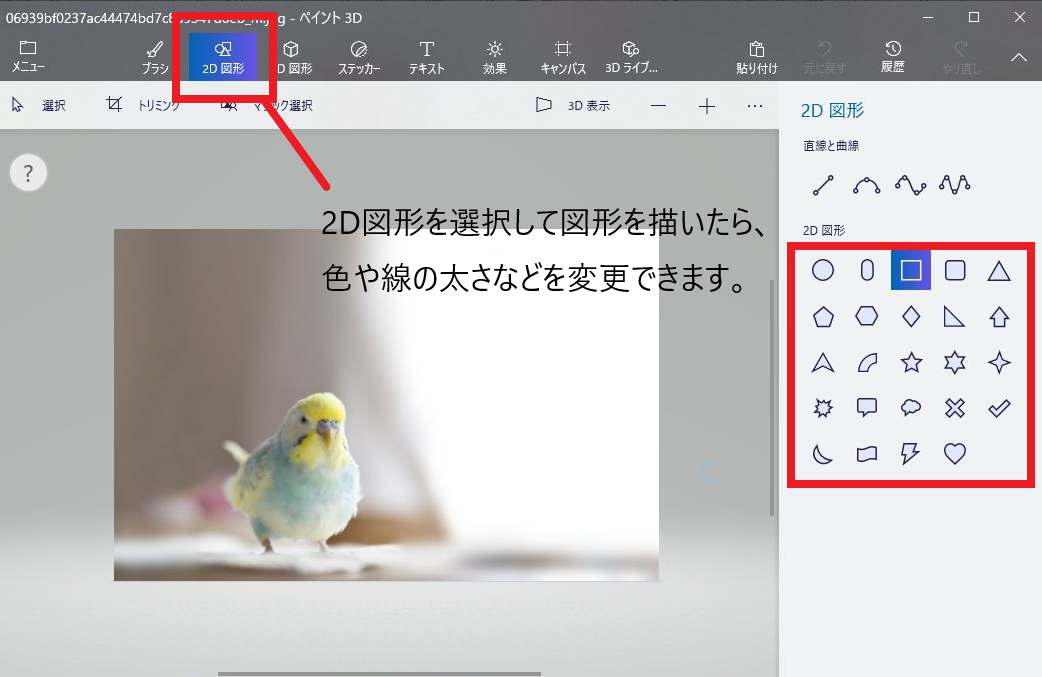
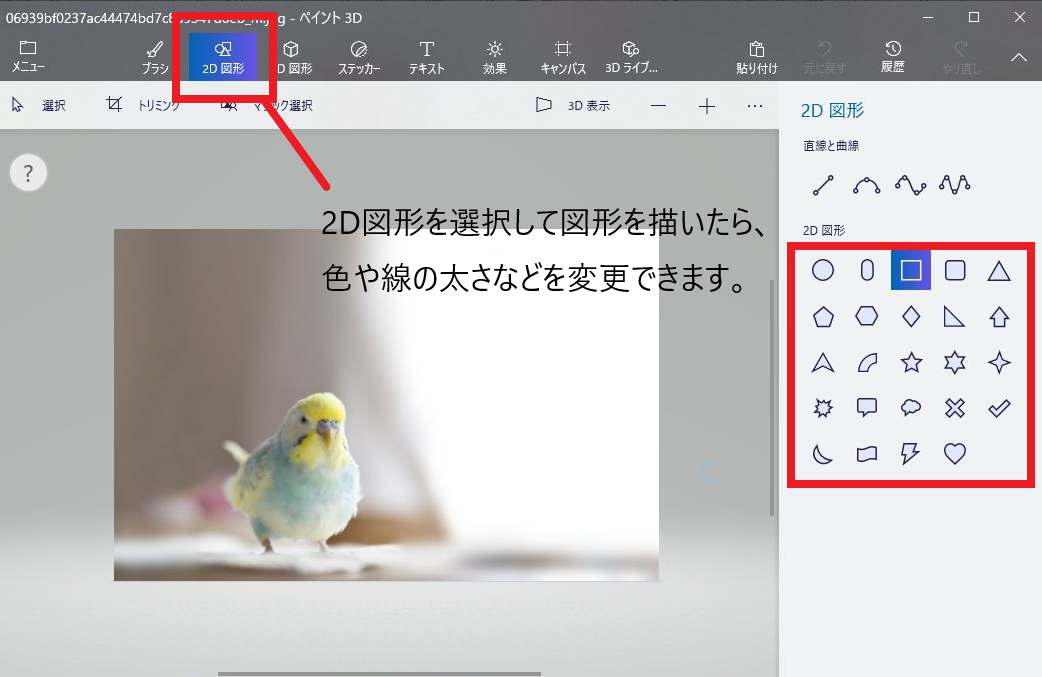
説明のために画像を囲んだり、線を入れたりするのは、「2D図形」を使います。
文字は「テキスト」を選べば入力できるようになります。
フォントの種類は、自分のパソコンに入っているフォントのみが使えます。

なんと!商品や人物の切り抜きもあっという間に簡単にできちゃいます!
「マジック選択」を使って、表示されている手順通りに作業すれば、ほんの1~2分で出来上がっちゃいます。
精度はそれほど高くないので、人物の髪の毛のような細かい形の切り抜きはちょっと不自然になりますが、複雑ではない形なら十分使える機能だと思います。

https://www.bannerkoubou.com/
「画像加工なんかまったくしたことがないよ~!!」
という方でもカンタンにバナー制作ができるオンラインツールです。使い方も直感的で、何度か実際に使ってみれば、すぐに使えるようになると思います。

背景画像の作成、サイズ指定しての画像の切り抜き、商品や人物の切り抜き、文字追加、複数の写真の合成、明るさやコントラストの変更、ぼかしやモザイクの処理、枠加工などもできる優れものです。
ペイント3Dでもいろいろな加工ができますが、アプリの使い方に慣れていない方にはこちらの方がわかりやすいのではないでしょうか。
https://www.fotor.com/jp/
かなり高性能な画像加工ツールですが、こちらも操作は簡単です。

上でご紹介してきたツールではできない細かい色補正もできますし、スマホの画像加工アプリによくあるような「ビューティ加工」(シミ取り、美肌など)「ビネット加工」などもできます。
枠のデザインもバナー工房とは違ったタイプのデザインがあったり、SNS向けの画像やバナーの作成などオシャレなデザインレイアウトのテンプレートも用意されていたりするので、用途に合わせて使い分けるのがいいかもしれません。


「縮小専用。」定番の複数画像一括縮小ツール - 窓の杜
https://forest.watch.impress.co.jp/library/software/shukusen/
名前通り、画像を縮小するためのソフトです。
見た目も操作もシンプルで使いやすい、非常にお役立ちなツールです。
インストールが必要なタイプのソフトですが、窓の杜やベクターでのダウンロードがおススメです。

TinyPNG - Compress PNG images while preserving transparency
https://tinypng.com/
縮小専用の項に書いたように、最近では画像の表示スピードが検索結果の順位決定に影響するといわれているため、画像のファイルサイズは出来るだけ小さくしておきたいところです。
そこで、このツールが大活躍するわけです。
こちらからブラウザでリンクを開き、自分のパソコンのフォルダにある画像ファイルをドラッグ&ドロップ。
進行を表すプログレスバーが出て、最適化が完了するとダウンロードできるようになります。

ダウンロードした画像ファイルは、システムの「ダウンロード(download)」に保存されます。
扱えるファイルは「.png」と「.jpg(.jpeg)」の2種類です。
それは、
ということ。 今は、誰でも簡単に扱える画像加工ツールがありますので、画像を上手に使って、ホームページを見やすくわかりやすい効果的なものにしましょう。
普段画像加工ソフトなどを使ったことがない初心者の方でも使いやすい、無料の画像加工ツールを集めてみました。
Microsoft フォト|ウインドウズ10パソコンに初めから入っているソフト

特徴
- ウインドウズ10のパソコンには初めからインストールされている。
- フォルダから画像を開くときに自動的に使用するようになっている。
- 操作が簡単で手軽
- できることが少ない
- 決まった比率で写真の切り取りができるのが便利
まずは、最も身近で取っ付きやすいと思われるWindowsパソコンのプリインストールアプリ(あらかじめパソコンにインストールしてあるアプリケーションソフトウェア)をご紹介します。
特に何も設定を変えていない場合は、画像ファイルをクリックして開く時に使用されているのが、Microsoft フォトになっていると思います。

ちょっと画像をトリミング(切り抜き)したいときなどにはすぐ立ち上がって使えるのと、比率を指定して切り抜きができるのでとても便利。ホームページに載せる画像の比率がバラバラだと、見た目があまり良くありませんので、自分のホームページに載せている写真の比率がどんな比率なのかを確認しておくといいですね。

写真を開いて、編集と作成 > 編集 をクリックすると、トリミングと回転の画面になります。ここで「縦横比」を選ぶと、写真でよくある比率の一覧が出ています。
「元の縦横比」とあるのが、現在開いている写真の比率です。
多くの写真が 3:2 か 4:3 の比率です。 スマホで撮った写真は16:9になることが多いです。この比率は、ほとんどのカメラやスマホで撮影時に選択できます。
明るさの調整やフィルターによる簡単な色調整などもできます。

Microsoftペイント3D|昔ながらの画像加工ツール「ペイント」の後継ツール

特徴
- ウインドウズ10パソコンには初めからインストールされている。
- ホームページで使う画像を作るのに必要となりそうな基本機能が一通りある。
- 覚えれば操作もカンタン
- 商品や人物の切り抜きもカンタン操作でできる
- 明るさの調整や色調整ができない
- 細かい調整は出来ない
Windowsユーザーにはなじみ深いであろうペイントですが、現在では非推奨となりました。
後継のソフトがペイント3Dです。ペイントにはなかった様々な機能があり、使い勝手もずいぶん良くなりました。
ペイント3Dでも縦横の比率を固定したトリミングができます。(以前のペイントでは、このような形ではできませんでした)

説明のために画像を囲んだり、線を入れたりするのは、「2D図形」を使います。
文字は「テキスト」を選べば入力できるようになります。
フォントの種類は、自分のパソコンに入っているフォントのみが使えます。

なんと!商品や人物の切り抜きもあっという間に簡単にできちゃいます!
「マジック選択」を使って、表示されている手順通りに作業すれば、ほんの1~2分で出来上がっちゃいます。
精度はそれほど高くないので、人物の髪の毛のような細かい形の切り抜きはちょっと不自然になりますが、複雑ではない形なら十分使える機能だと思います。

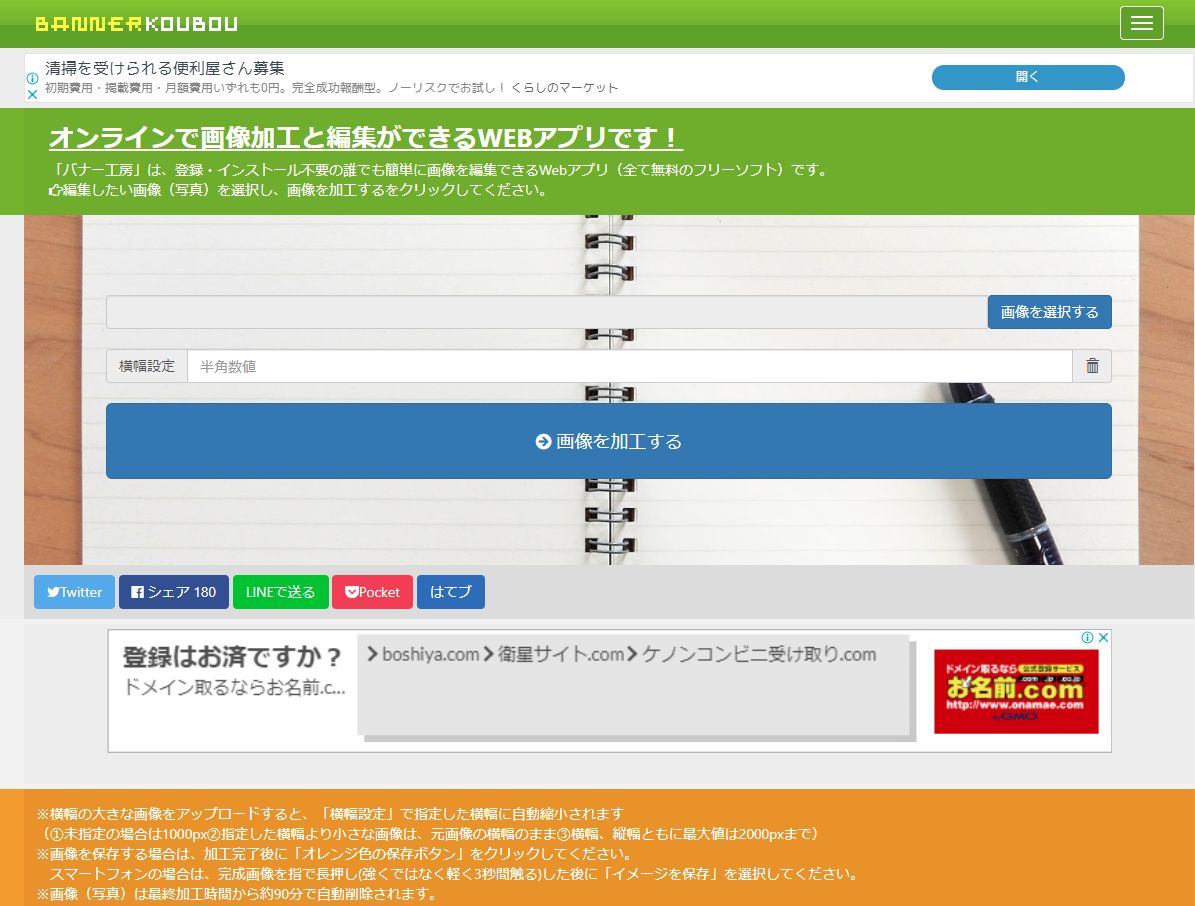
バナー工房|初心者でも簡単に画像加工や文字入れができるオンラインツール
https://www.bannerkoubou.com/
特徴
- ブラウザ上で動くオンラインツール(インストール不要)
- 無料(広告あり)
- かなり色々な加工ができる
- 使い方がカンタン
- 細かい微調整が出来ない場合もある
「画像加工なんかまったくしたことがないよ~!!」
という方でもカンタンにバナー制作ができるオンラインツールです。使い方も直感的で、何度か実際に使ってみれば、すぐに使えるようになると思います。

背景画像の作成、サイズ指定しての画像の切り抜き、商品や人物の切り抜き、文字追加、複数の写真の合成、明るさやコントラストの変更、ぼかしやモザイクの処理、枠加工などもできる優れものです。
ペイント3Dでもいろいろな加工ができますが、アプリの使い方に慣れていない方にはこちらの方がわかりやすいのではないでしょうか。
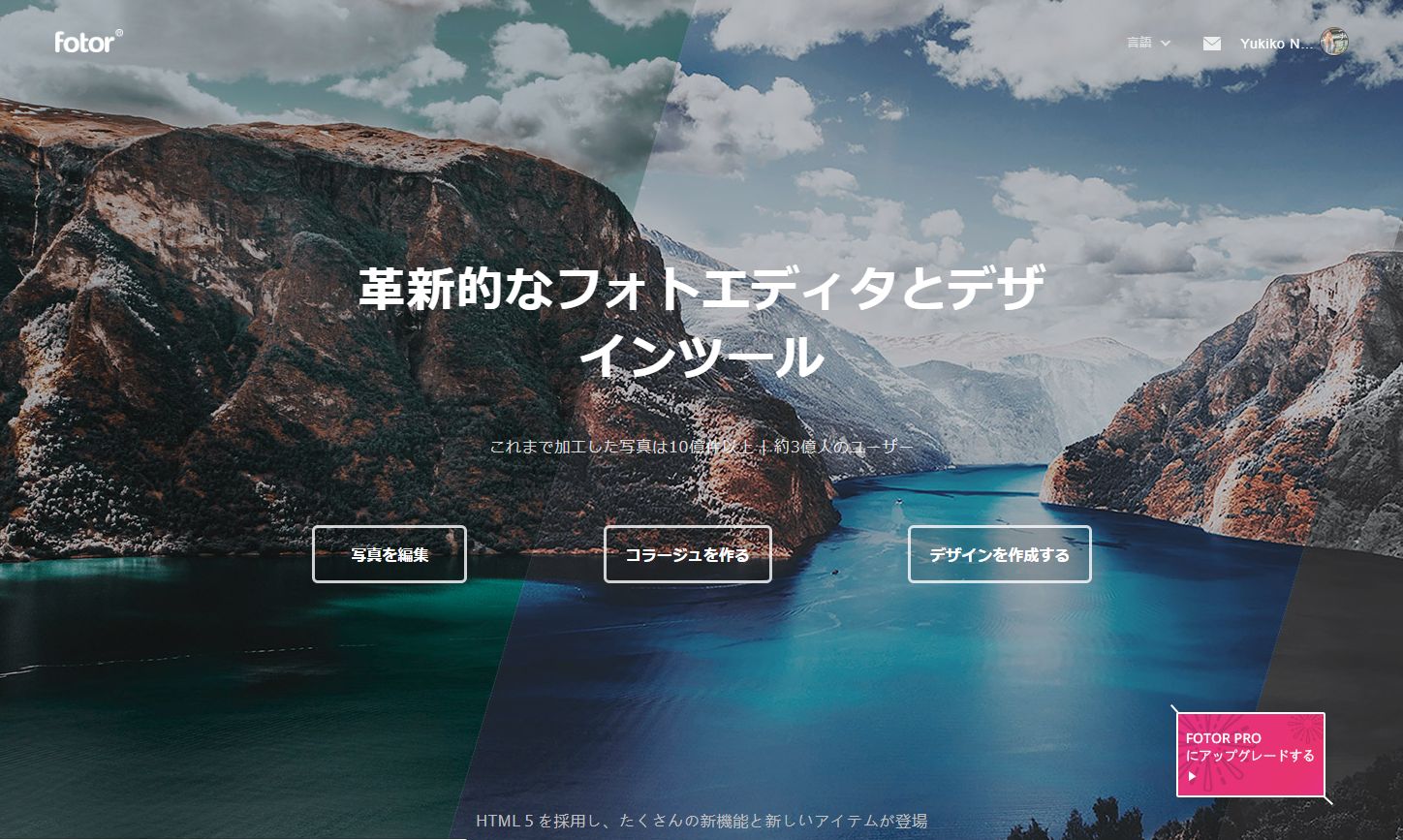
Fotor|簡単にオシャレな画像加工ができるオンラインツール
https://www.fotor.com/jp/
特徴
- オンラインで使える高性能画像加工・編集ツール
- 会員登録はしてもしなくてもいいが、しないと使える機能が少ない
- スマホやタブレットでも使える
- かなり本格的だが操作は分かりやすい
- 画像の修正やコラージュなどもできる
- インターネットに接続していないと使えない
- 日本語のフォントがあまり用意されていない
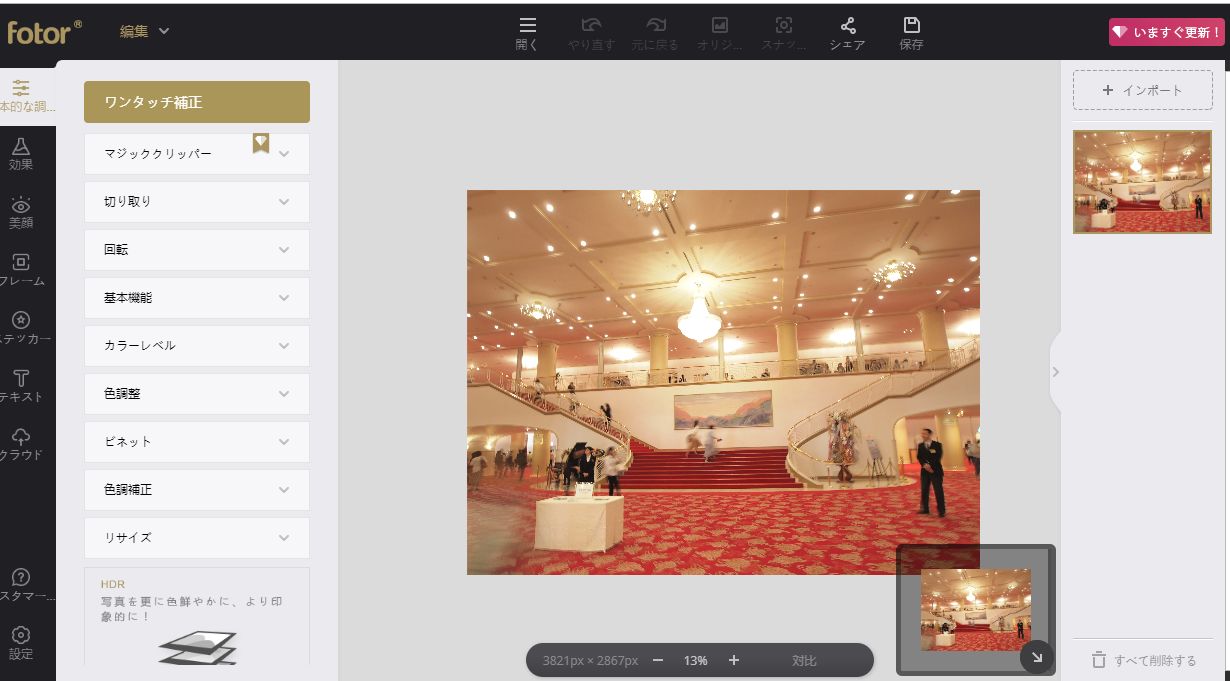
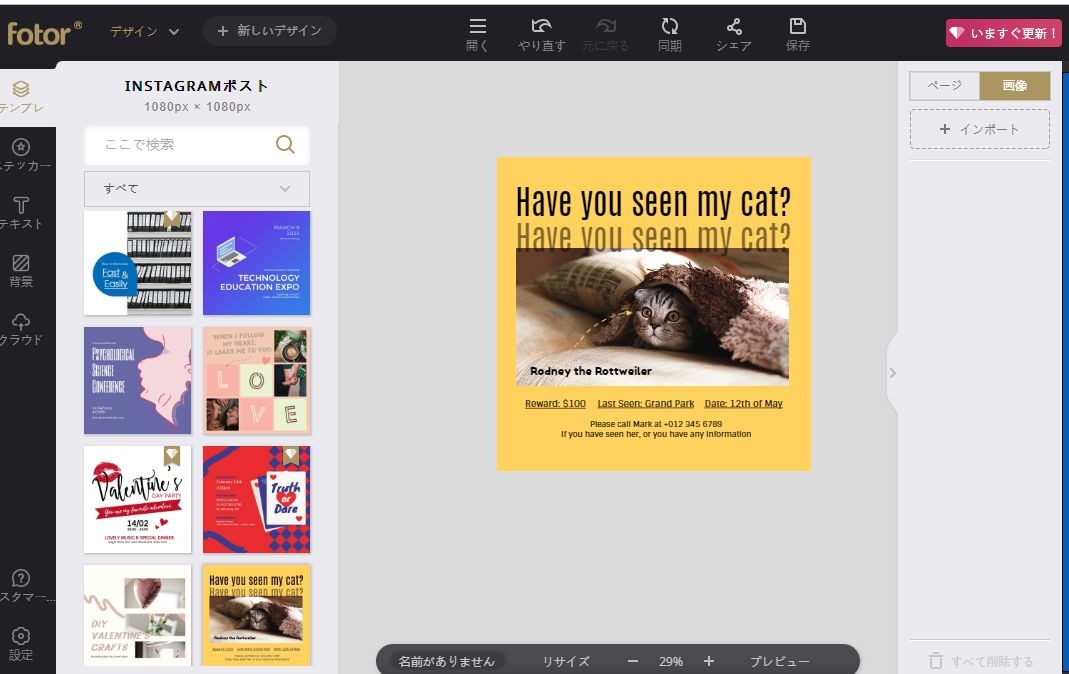
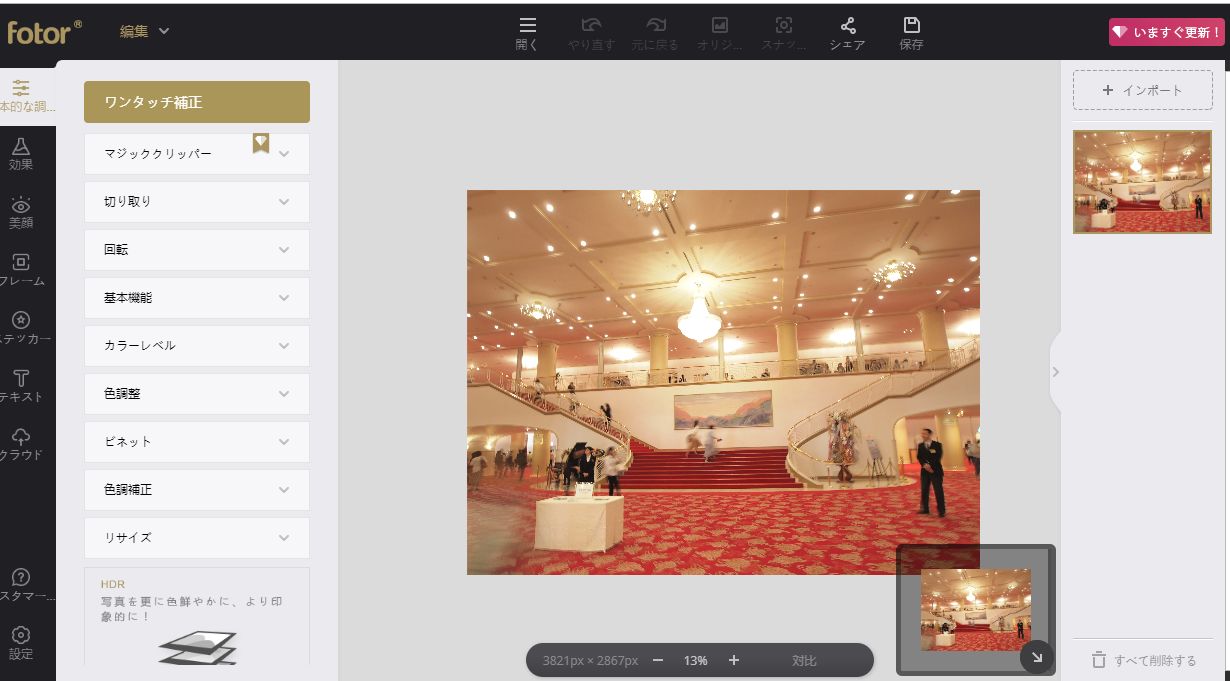
かなり高性能な画像加工ツールですが、こちらも操作は簡単です。

上でご紹介してきたツールではできない細かい色補正もできますし、スマホの画像加工アプリによくあるような「ビューティ加工」(シミ取り、美肌など)「ビネット加工」などもできます。
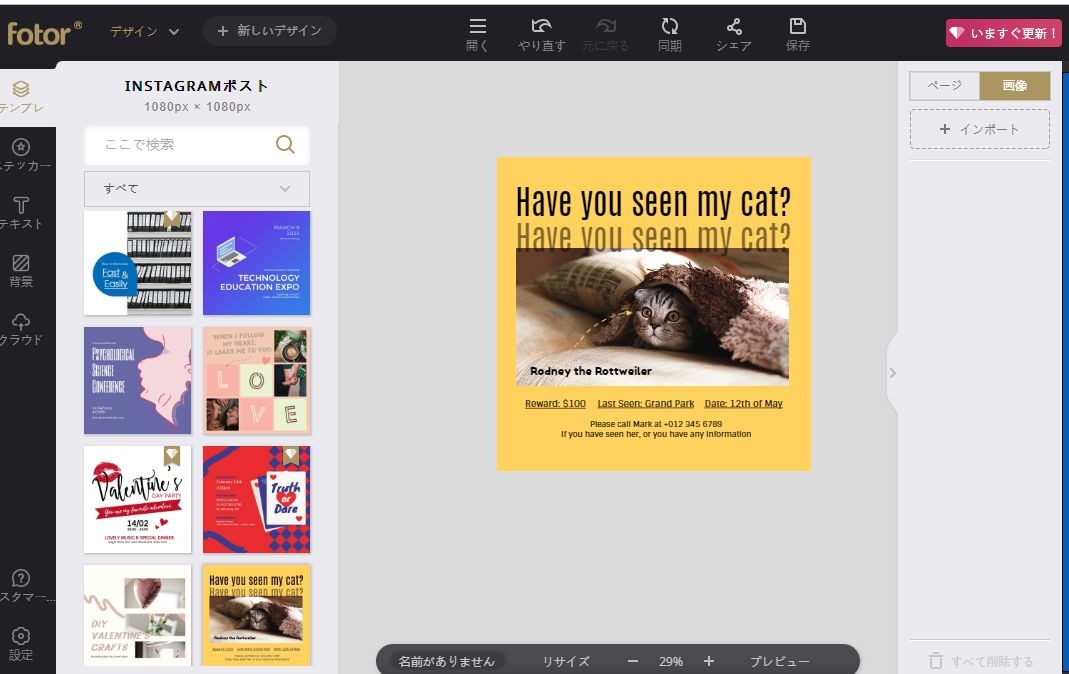
枠のデザインもバナー工房とは違ったタイプのデザインがあったり、SNS向けの画像やバナーの作成などオシャレなデザインレイアウトのテンプレートも用意されていたりするので、用途に合わせて使い分けるのがいいかもしれません。

縮小専用|ドラッグ&ドロップで画像サイズを一括変換できるお役立ちツール

「縮小専用。」定番の複数画像一括縮小ツール - 窓の杜
https://forest.watch.impress.co.jp/library/software/shukusen/
特徴
- ウィンドウに画像をドラッグ&ドロップするだけで、任意のピクセルサイズ(見た目の大きさ)に縮小してくれる
- 難しい操作は一切なし
- 大量の画像を一括処理することもできる
- パソコンにインストールして使うタイプのアプリ
- 見た目が昔風のソフトなので、一瞬大丈夫かなと不安になる(でも問題ありません)
名前通り、画像を縮小するためのソフトです。
見た目も操作もシンプルで使いやすい、非常にお役立ちなツールです。
インストールが必要なタイプのソフトですが、窓の杜やベクターでのダウンロードがおススメです。
ホームページの読み込みが重く、一瞬の待ち時間が発生した時に、「戻る」ボタンで戻ったことはありませんか。
最近では、ページの読み込み速度が検索結果の順位を決める要因の一つになっているといわれていますが、ホームページの読み込みに時間がかかる原因として、画像が大きすぎるということが挙げられます。
カメラやスマホで撮った画像のサイズがパソコンの画面よりも大きくて驚いたことはありませんか。その写真のままではホームページには大きすぎるので、アップロードする前にサイズを調整しましょう。
最近では、ページの読み込み速度が検索結果の順位を決める要因の一つになっているといわれていますが、ホームページの読み込みに時間がかかる原因として、画像が大きすぎるということが挙げられます。
カメラやスマホで撮った画像のサイズがパソコンの画面よりも大きくて驚いたことはありませんか。その写真のままではホームページには大きすぎるので、アップロードする前にサイズを調整しましょう。
Tiny Png|画像のファイルサイズ(重さ)を減らして最適化するツール

TinyPNG - Compress PNG images while preserving transparency
https://tinypng.com/
特徴
- インストール不要のオンラインツール
- ブラウザでアクセスしたページに画像をドラッグ&ドロップするだけで、ピクセルサイズ(見た目の大きさ)はそのまま、データサイズをかなり小さくしてくれる
- 難しい操作は一切なし
- 複数の画像ファイルの一括処理も可能(ちょっと時間がかかる)
- 画像が少し粗くなりすぎることがある
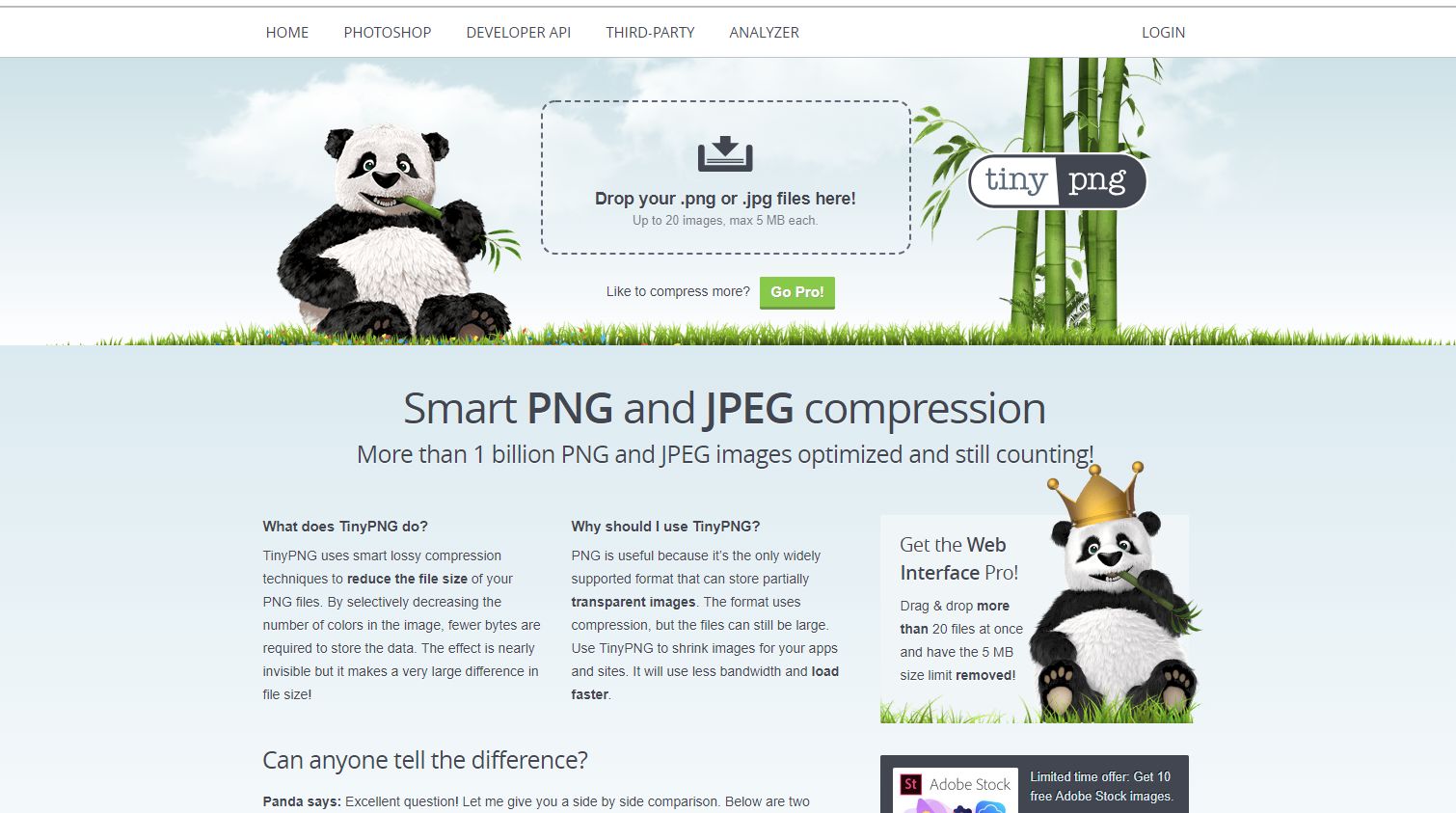
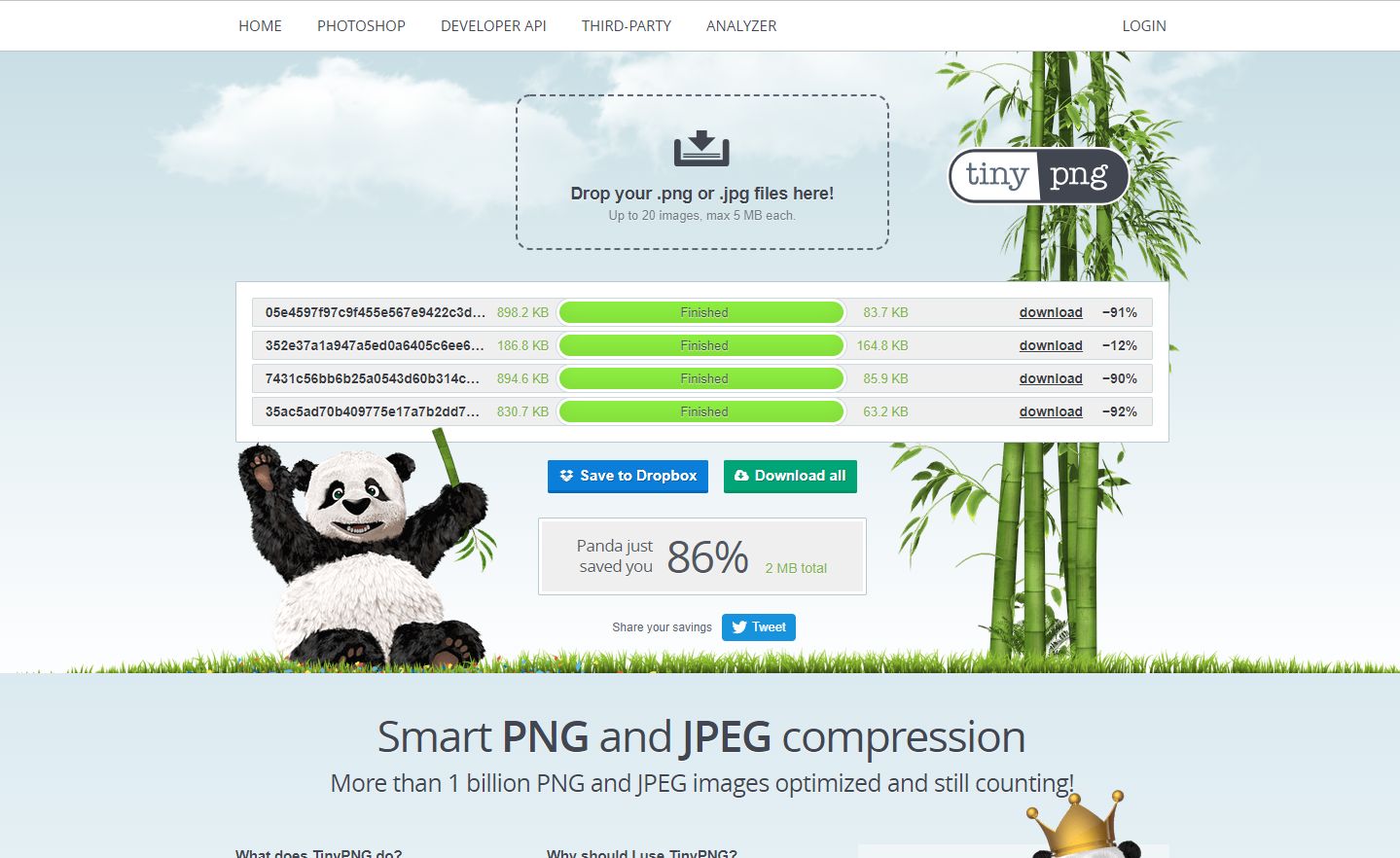
縮小専用の項に書いたように、最近では画像の表示スピードが検索結果の順位決定に影響するといわれているため、画像のファイルサイズは出来るだけ小さくしておきたいところです。
そこで、このツールが大活躍するわけです。
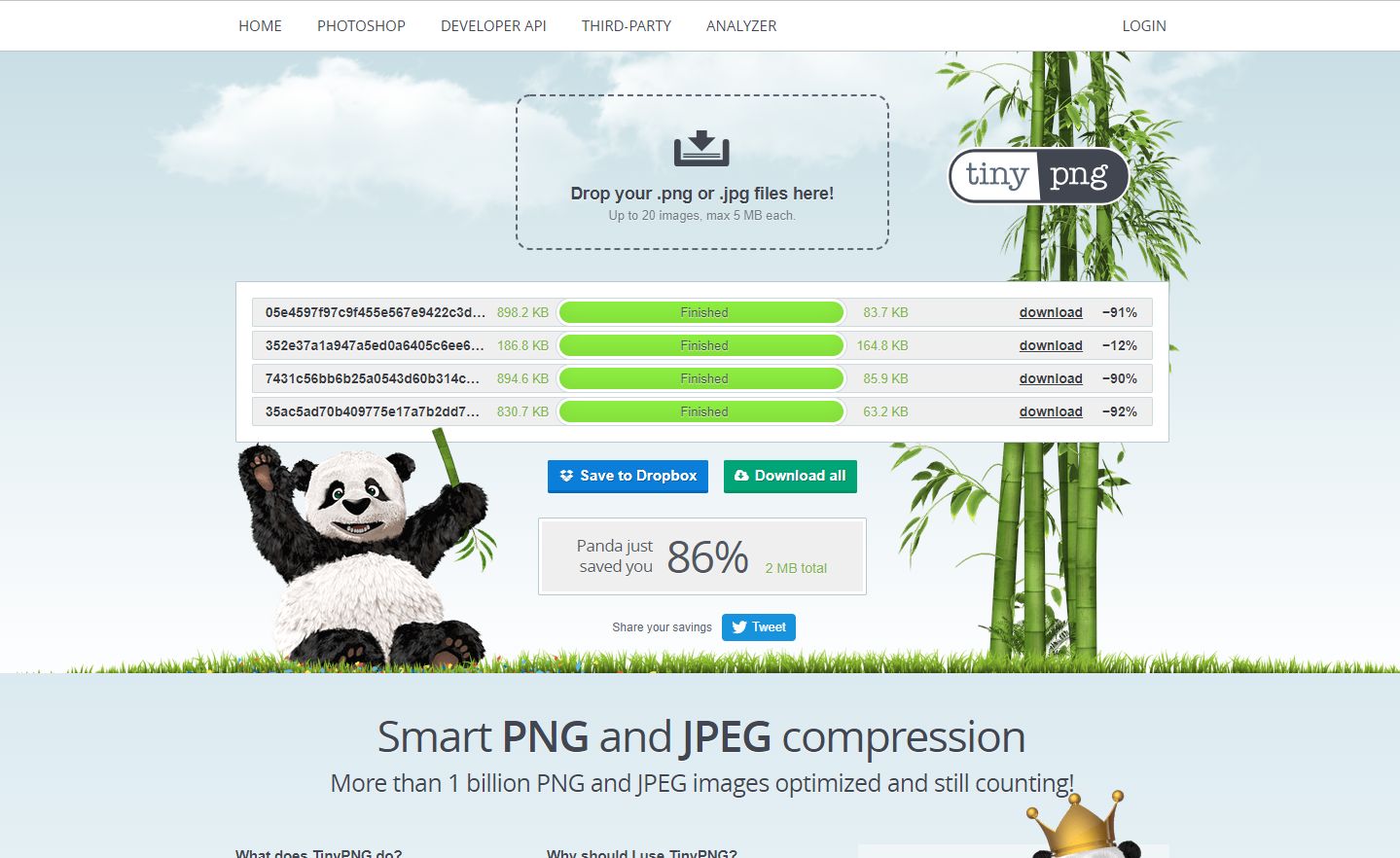
こちらからブラウザでリンクを開き、自分のパソコンのフォルダにある画像ファイルをドラッグ&ドロップ。
進行を表すプログレスバーが出て、最適化が完了するとダウンロードできるようになります。

ダウンロードした画像ファイルは、システムの「ダウンロード(download)」に保存されます。
扱えるファイルは「.png」と「.jpg(.jpeg)」の2種類です。
画像を上手に使って、ホームページを見やすくしよう
画像は、企業サイトにとってとても大事な2つのことを実現するためにとても大切な要素です。それは、
- お客さまの興味を引いて、ちゃんとみてもらう
- 内容がお客さまに伝わるように表現する
ブログカテゴリー
WEBマーケティング(9)
SEO(5)
MEO(5)
SNS(5)
集客ファネル・仕組み化(12)
サイト運営(6)
便利ツール(3)
AI(5)
サポート・コンサルティング事例(15)
お客様のご感想(26)
研修・勉強会(5)
雑記(1)
初心者向け(5)